Project Kick Off: The journey to live begins…
So, up until now you’ve laid the groundwork and outlined your requirements and you’ve hopefully chosen a technology partner! If you haven’t (hint hint) we’re here to help. It’s key you have these before you move on to the next steps or you really will be running before you can walk and where will that get you!
So what do I need to do?
We don’t want to teach anyone to suck eggs, but by now you should have had (or booked) an official kick off meeting with your technology partner and set up recurring progress meetings to ensure the project stays on track.
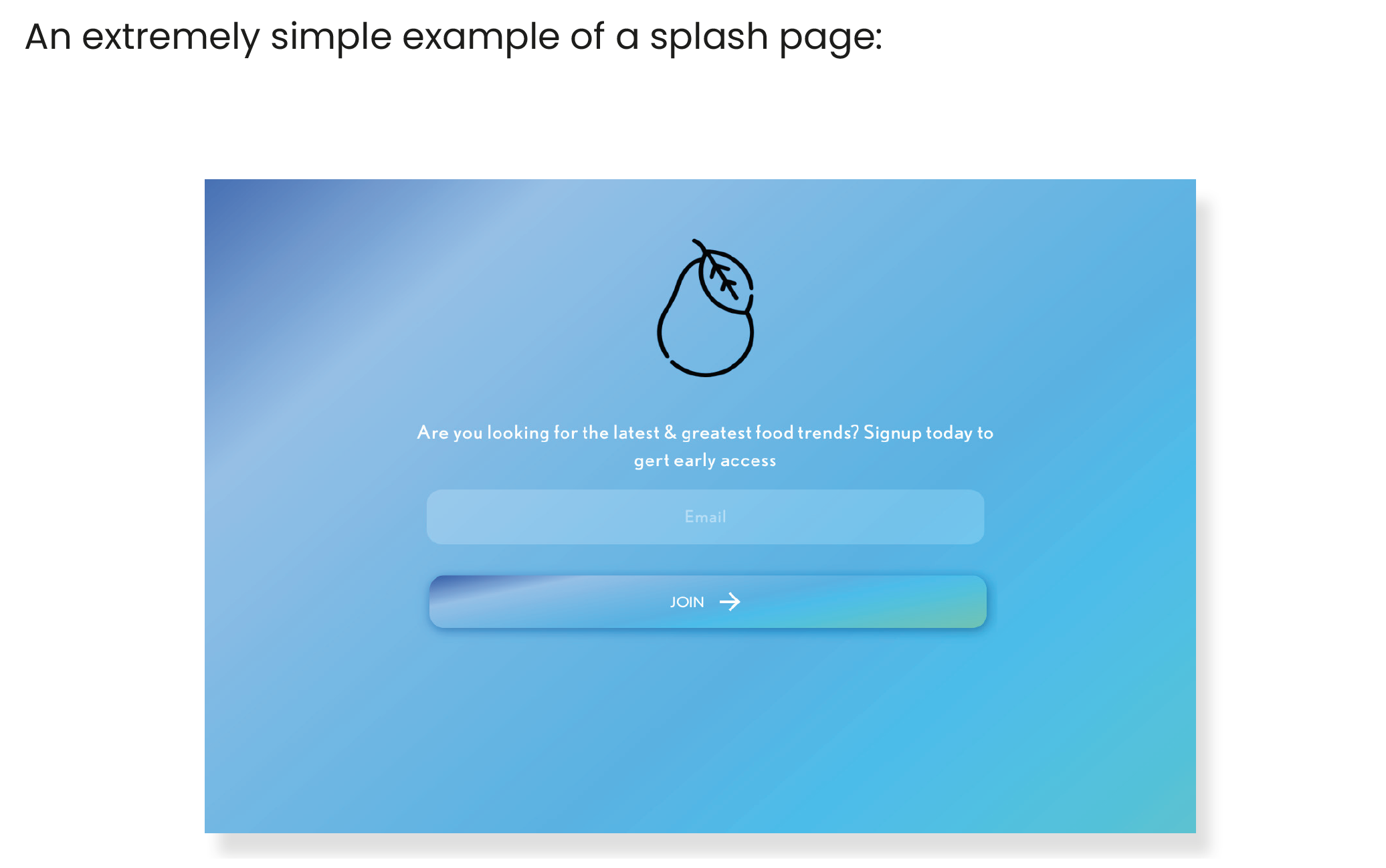
Pro Tip: On project kick off we usually recommend that our clients set up what’s called a splash page. This is nothing fancy, often just a single page with a simple email collection form - however it gives you somewhere to send people that you either meet or market to whilst the platform/app is being developed.
Splash Page: A splash screen is a graphical control element consisting of a window containing an image, a logo, and the current version of the software. A splash screen can appear while a game or program is launching. A splash page is an introduction page on a website.
First things first is the UI & UX of your platform…..
UI & UX Design
UI Design: UI refers to the screens, buttons, toggles, icons, and other visual elements that you interact with when using a website, app, or other electronic device.
UX Design: UX refers to the entire interaction you have with a product, including how you feel about the interaction.
Exciting moment! This is where you will start to see your ideas brought to life, on screen and it will, hopefully, start to look like the image in your head. It allows you to iron out any additional user flows and ensure your platform/app has an intuitive and purposeful design.
Once you are happy with the general flow and feel of your platform/app, you can then move from the UX to the UI side. Now you can add some personality and branding to your platform/app in the user interface (UI) stage. This is where things like colours, typography, iconography, photography and illustrations come together to give you a polished final design.
So what’s the difference?
User experience (UX) can be thought of like the blueprints for the user facing side end of your platform. This ensures you have an intuitive flow for your platform without the distraction of colours, typography, iconography etc.
User interface (UI) can be thought of like an artists rendering. This is where the blueprints (UX) are taken and personality and branding are added.
From here your development team will be able to implement the designs into the working platform.
*Pro tip - Interactive Prototypes. One of the best ways to understand how your platform/app will function is to arrange your UX/UI designs into an interactive prototype. This allows you to interact with the designs as if they were a real platform before you code the actual engine of the platform.
This is useful as you can show off your platform to both initial users and potential investors before the most complex part of the project has been completed.
Want a live demo of an interactive prototype? Give us a shout and we’d be happy to show you: solutions@harding-scott.co.uk